ブロックエディタを使っていますが、蛍光マーカーの使い方が分かりません。誰か教えてください。
そんな悩みを解消します。
本記事でわかること
- 蛍光マーカーを引く方法
目次
ブロックエディタの初期状態ではマーカー線が使えない

多くのブロガーがマーカー(蛍光ペン)を使って見やすくデザインを整えています。
おそらくあなたも、そんなブログを見て
自分もマーカーを引きたい!でもどうすれば?
と思い、この記事にたどり着いたはずです。
ですが残念ながら、WordPress本体のブロックエディタ機能にはマーカーがありません。
それでは困りますよね。
そこで今回は結論、Snow Monkey Editorというプラグインを活用して、かんたんに蛍光マーカーを引いていきましょう。
Snow Monkey Editorとは?

『Snow Money Editor』とはWeb制作者に大人気のテーマ『Snow Monkey』のブロックエディター機能を拡張するためのプラグインです。
無料でインストールができます。ご安心を。
Snow Monkey Editorの操作方法
完成形は以下のようなものです。
サンプル(赤の蛍光色)
誰でもかんたんにできます。
①「Snow Monkey Editor」をインストールする
まずはWordPressに「Snow Monkey Editor」をインストールしましょう。
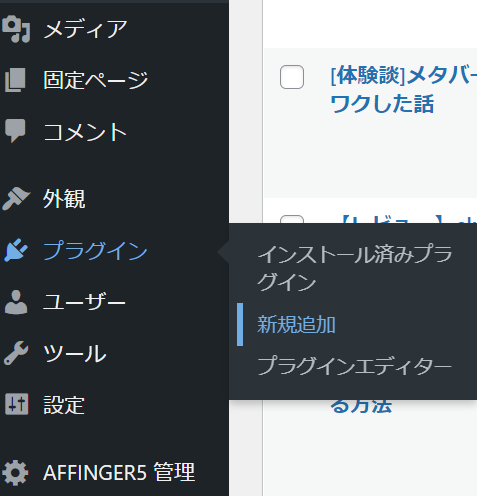
①WordPressのメニュー「プラグイン」→「新規追加」を選択する

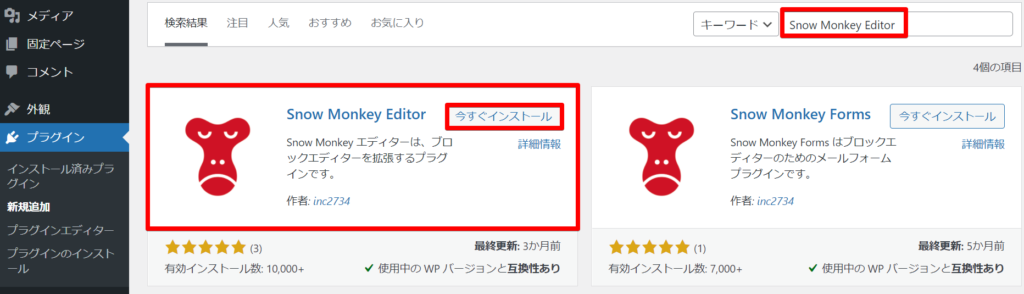
②キーワードに「Snow Monkey Editor」と入力し検索する
すると「Snow Monkey Editor」が表示されます。
「今すぐインストール」をクリックしてください。

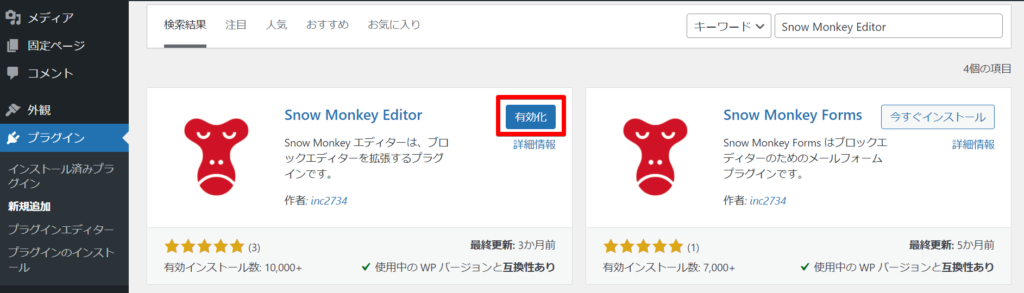
③「有効化」をクリック

すると自動的に有効化されます。

これで「Snow Monkey Editor」のインストールは完了です。
さぁ蛍光マーカーを早速引いていきましょう!
②蛍光マーカーをつける方法
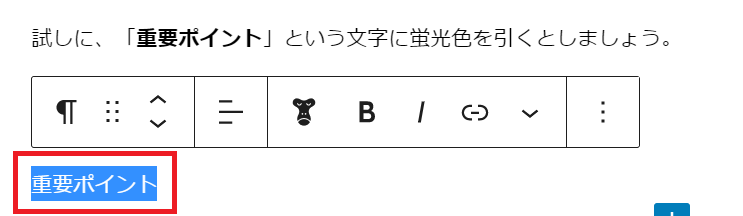
試しに、「重要ポイント」という文字に蛍光色を引くとしましょう。
①引きたい範囲をドラッグ
以下のように重要ポイントをドラッグしてください。

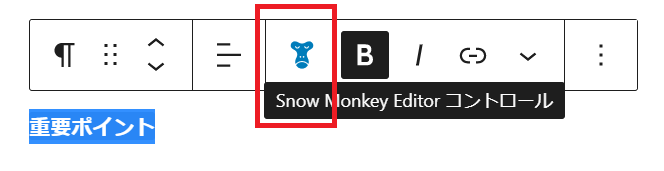
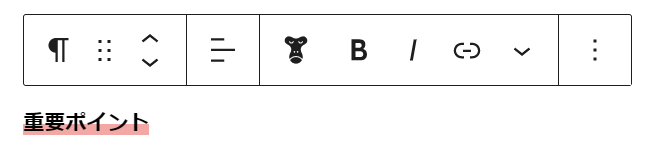
②「Snow Monkey Editorコントロール」をクリック

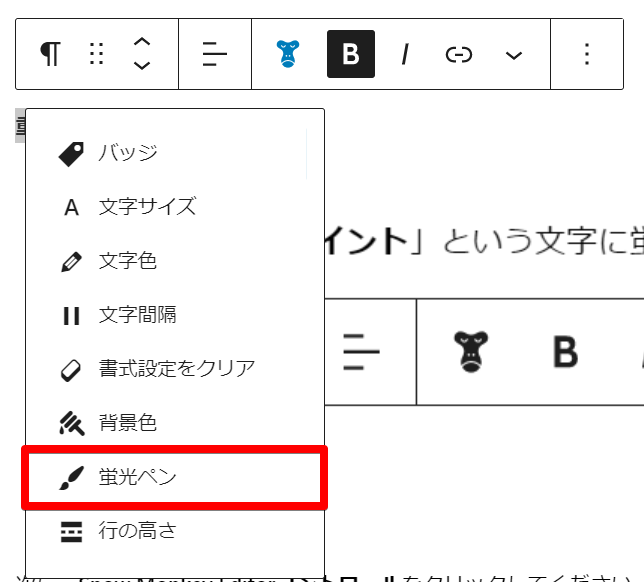
③蛍光ペンをクリックする

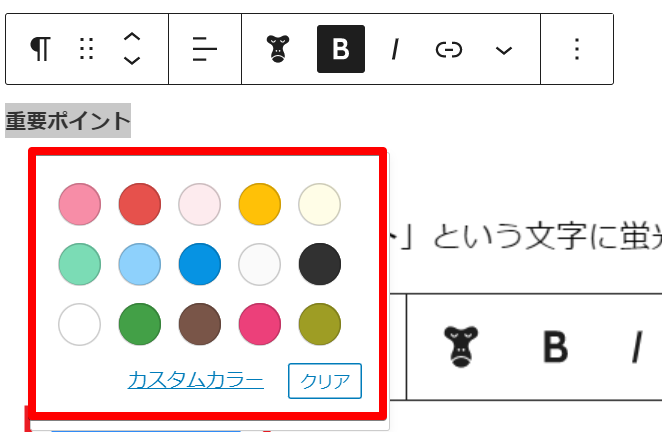
色を選択できます。お好きな色を選んでください。

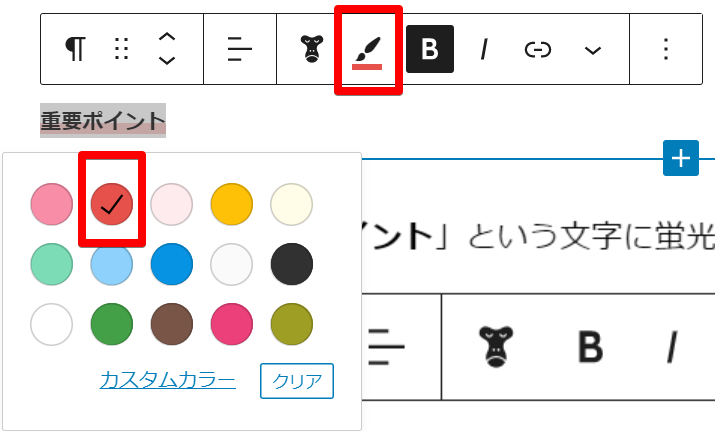
今回はSoft redにします。

これでうまく引けています。重要ポイントをみてみましょう。

お疲れさまです!以上で完了です!
まとめ: Snow Monkey Editor を利用しよう
今回はWordPressブログで蛍光マーカーを引く方法をご紹介しました。
結論は、 Snow Monkey Editorを利用すれば解決できます。
あなたもぜひ利用して、さらに分かりやすいブログを構築していきましょう!
